
Stockholm Stad website
Client: Stockholm Stad
Brief: Stockholm Stad needed a complete redesign of their website to improve user experience and enhance the overall online presence. The goal was to create a more intuitive and straightforward information architecture, develop a coherent visual language, and align the design with existing design guidelines.
Challenges: A thorough analysis of the website revealed several usability issues:
Information Overload: Users were overwhelmed by the vast amount of information, often getting lost within the website.
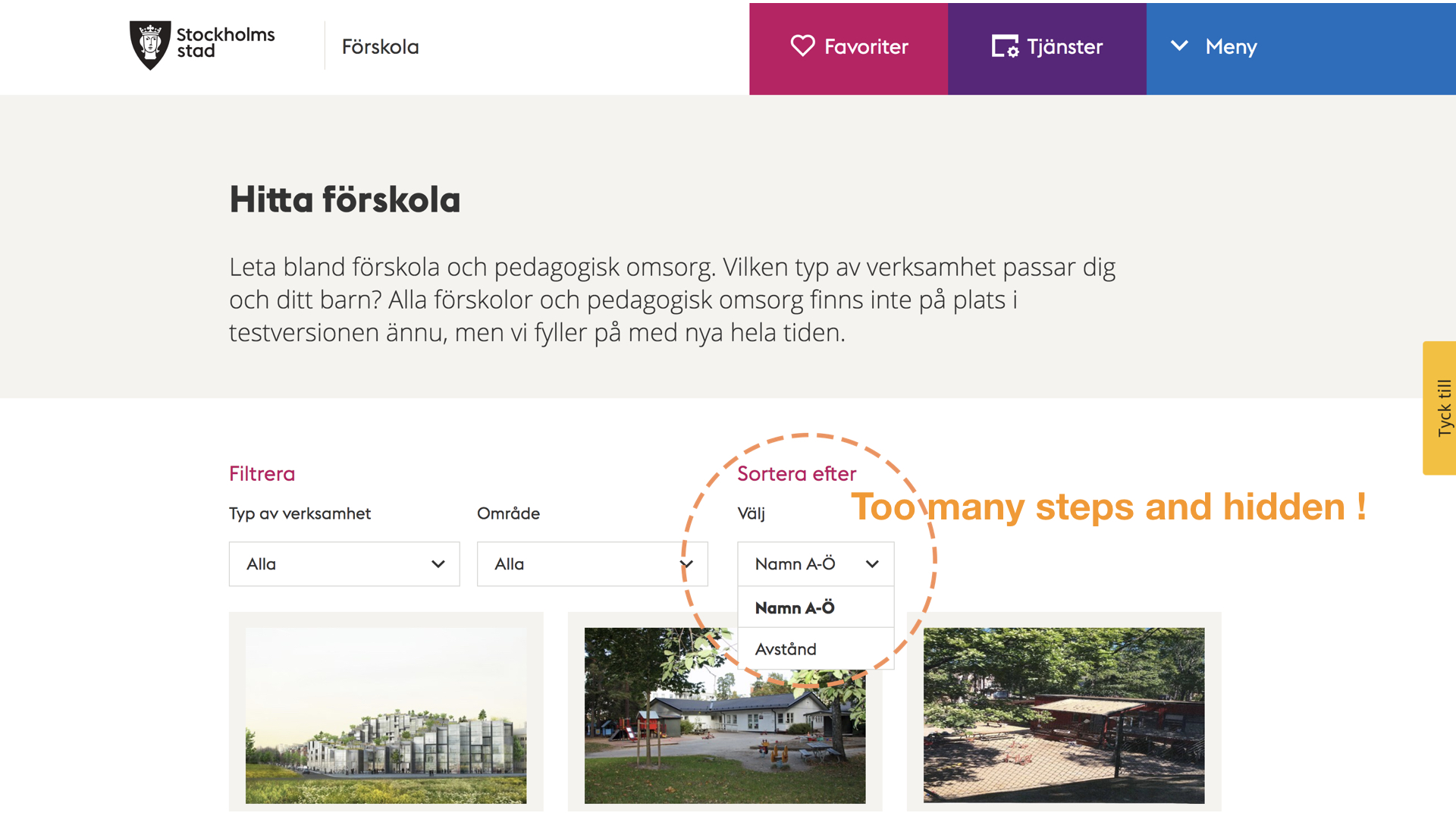
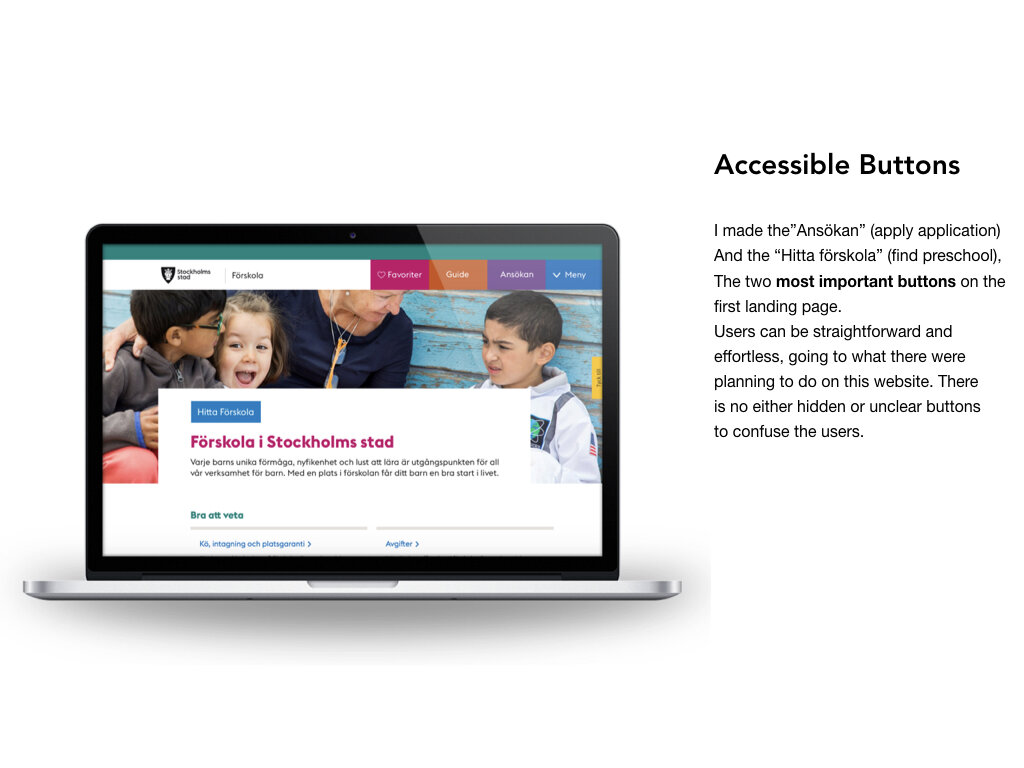
Navigation Challenges: The most important buttons were difficult to find and their names were unclear, leading to confusion.
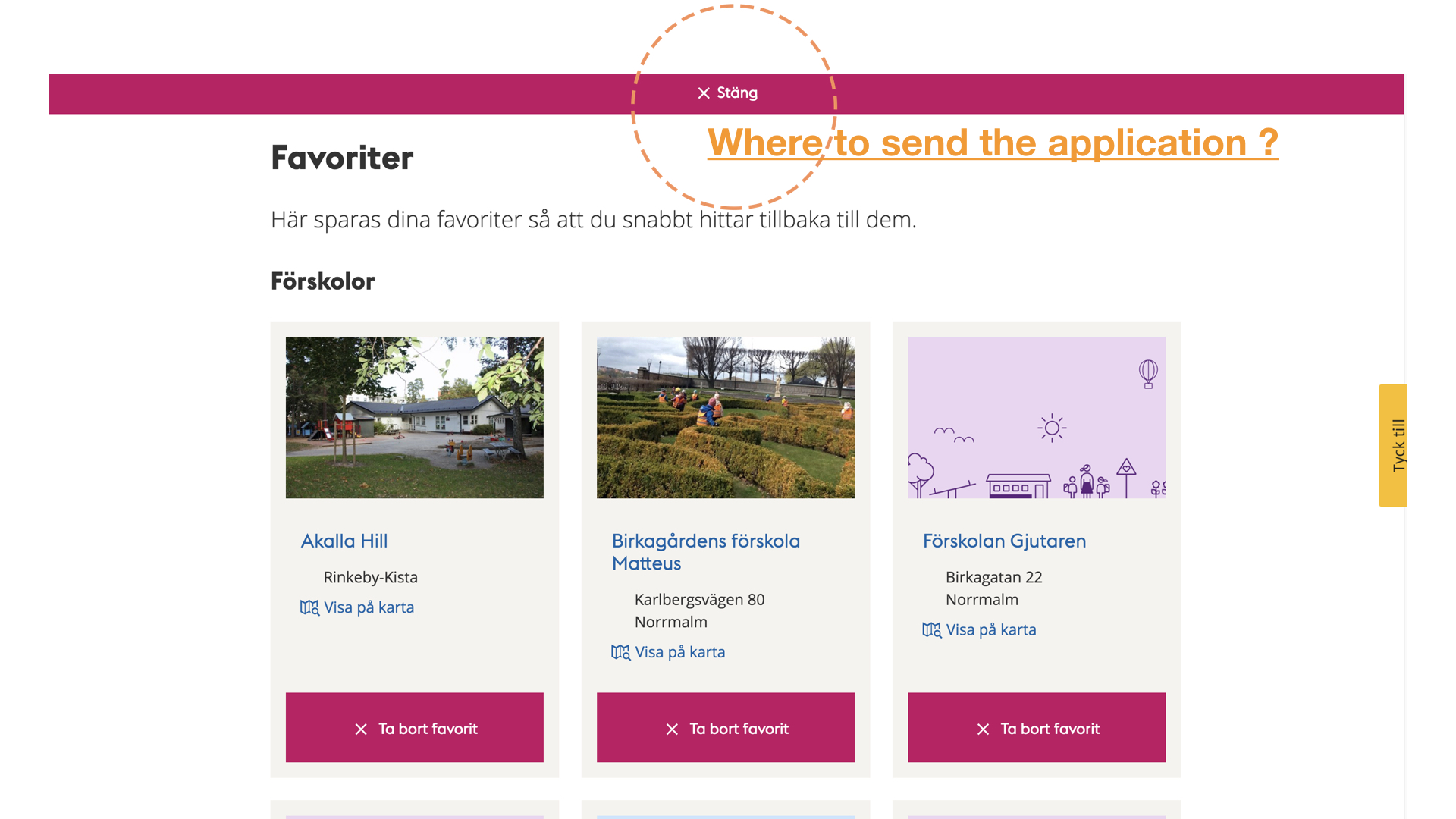
Hidden Key Information: Key information related to user needs was often buried in the last order, making it difficult to access.
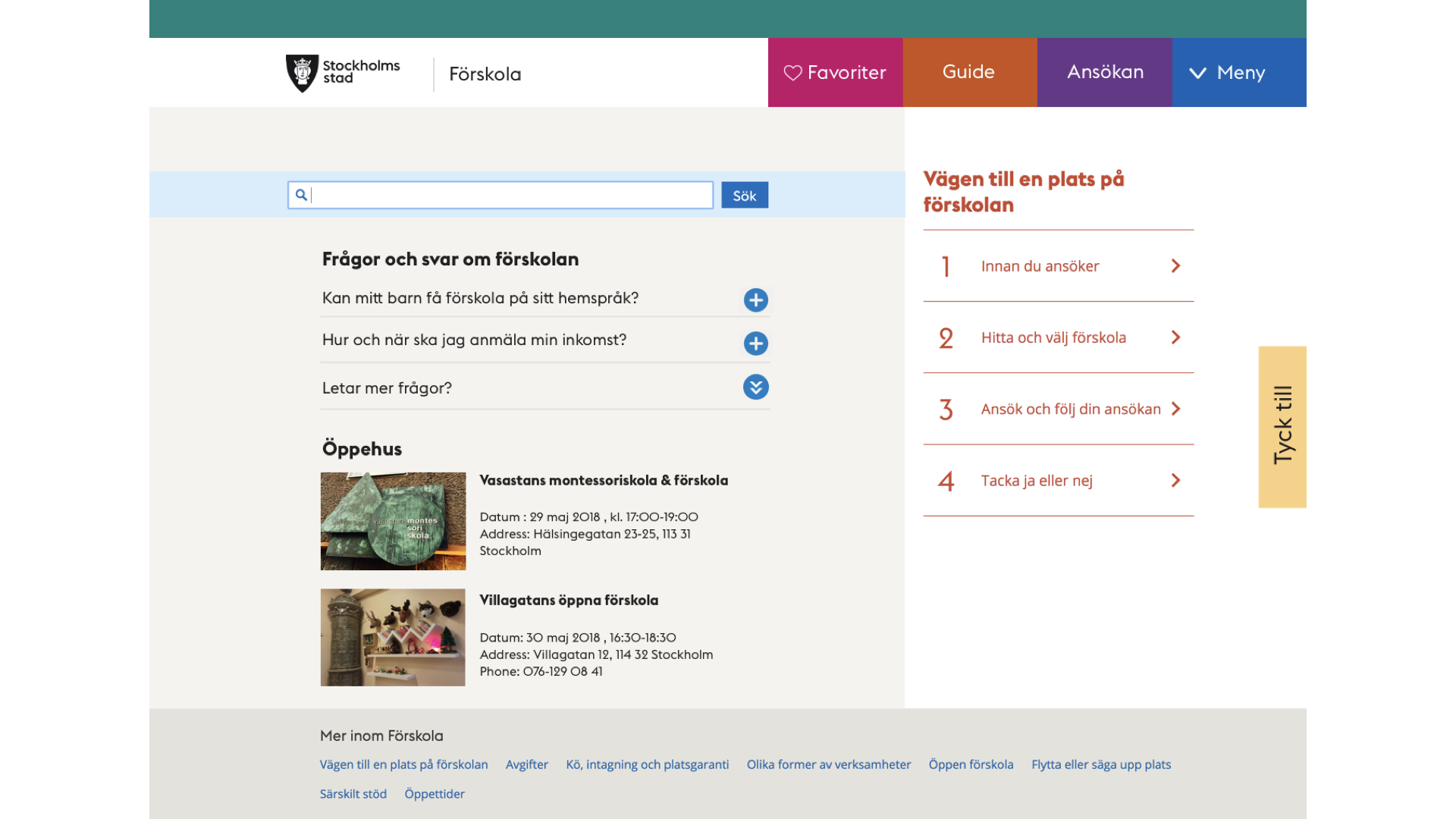
Lack of Overview: The website lacked a clear and concise overview of information, making it challenging for users to quickly grasp essential details.
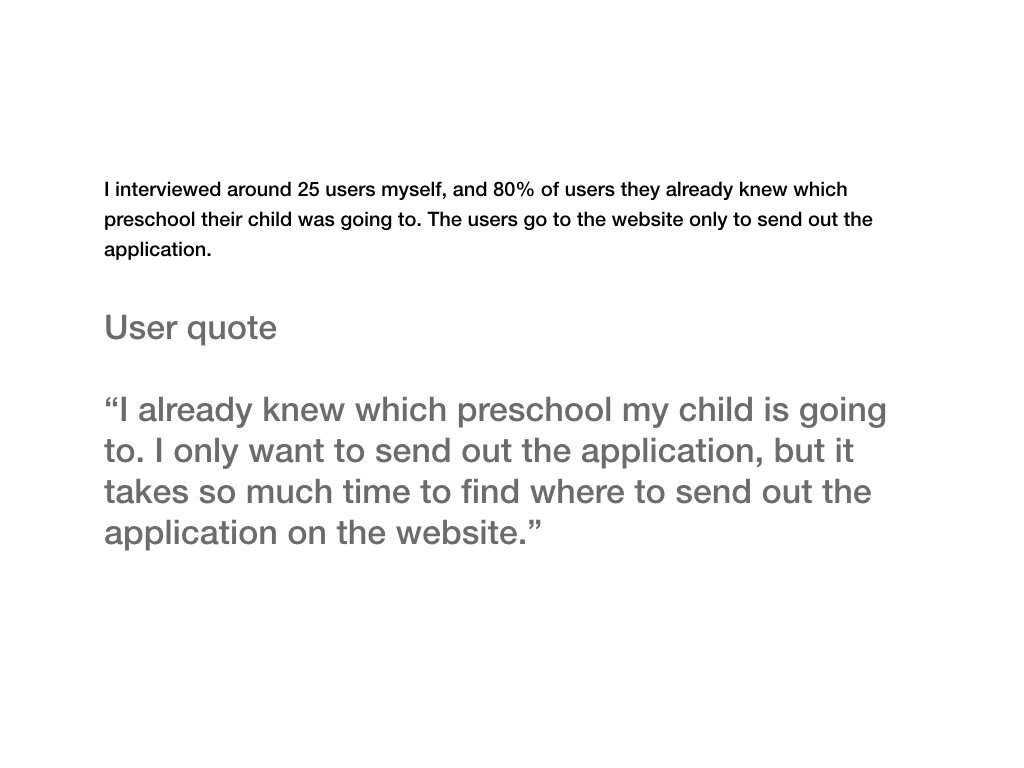
Inefficient Application Process: The process for sending out applications was not intuitive or streamlined.
My UX Process: I implemented a structured user-centered design process based on a combination of research, analysis, and iterative design.
Discovery Phase:
Problem Analysis: I began by conducting a thorough analysis of the existing website to identify key usability issues.
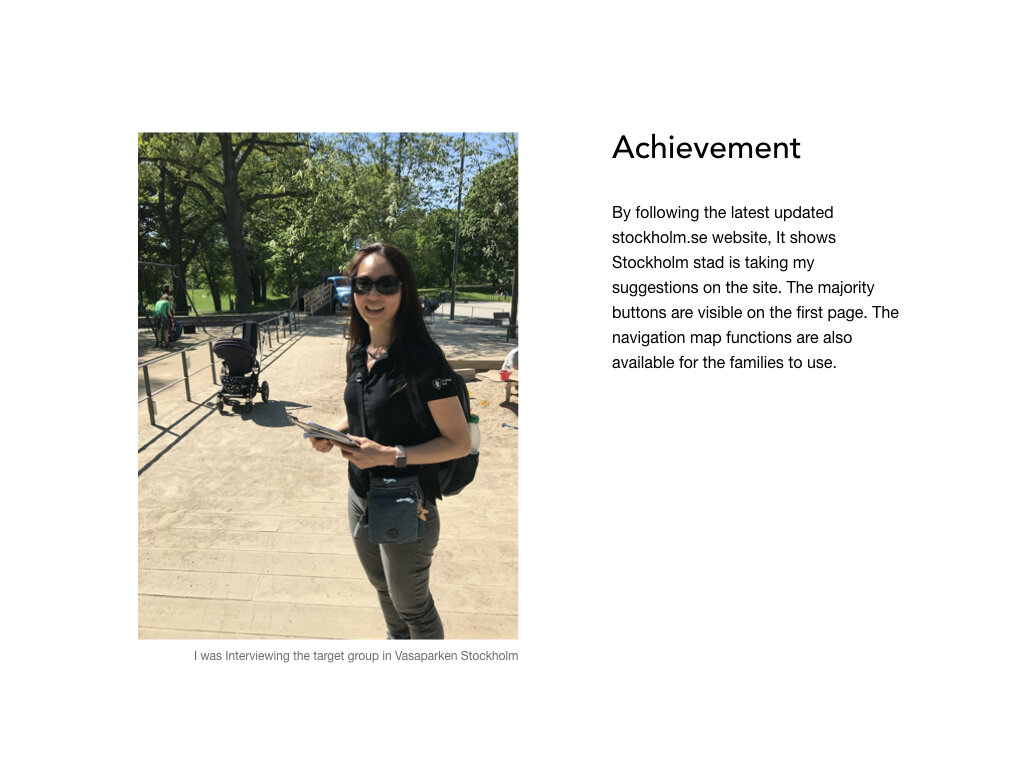
User Research: I conducted user interviews, A/B testing, and surveys to understand the target audience's needs, behaviors, and pain points.
Definition Phase: Based on the research findings, I identified key areas for improvement and prioritized the most pressing usability issues.
Solution:
I developed a user-centric solution that addressed the identified challenges:
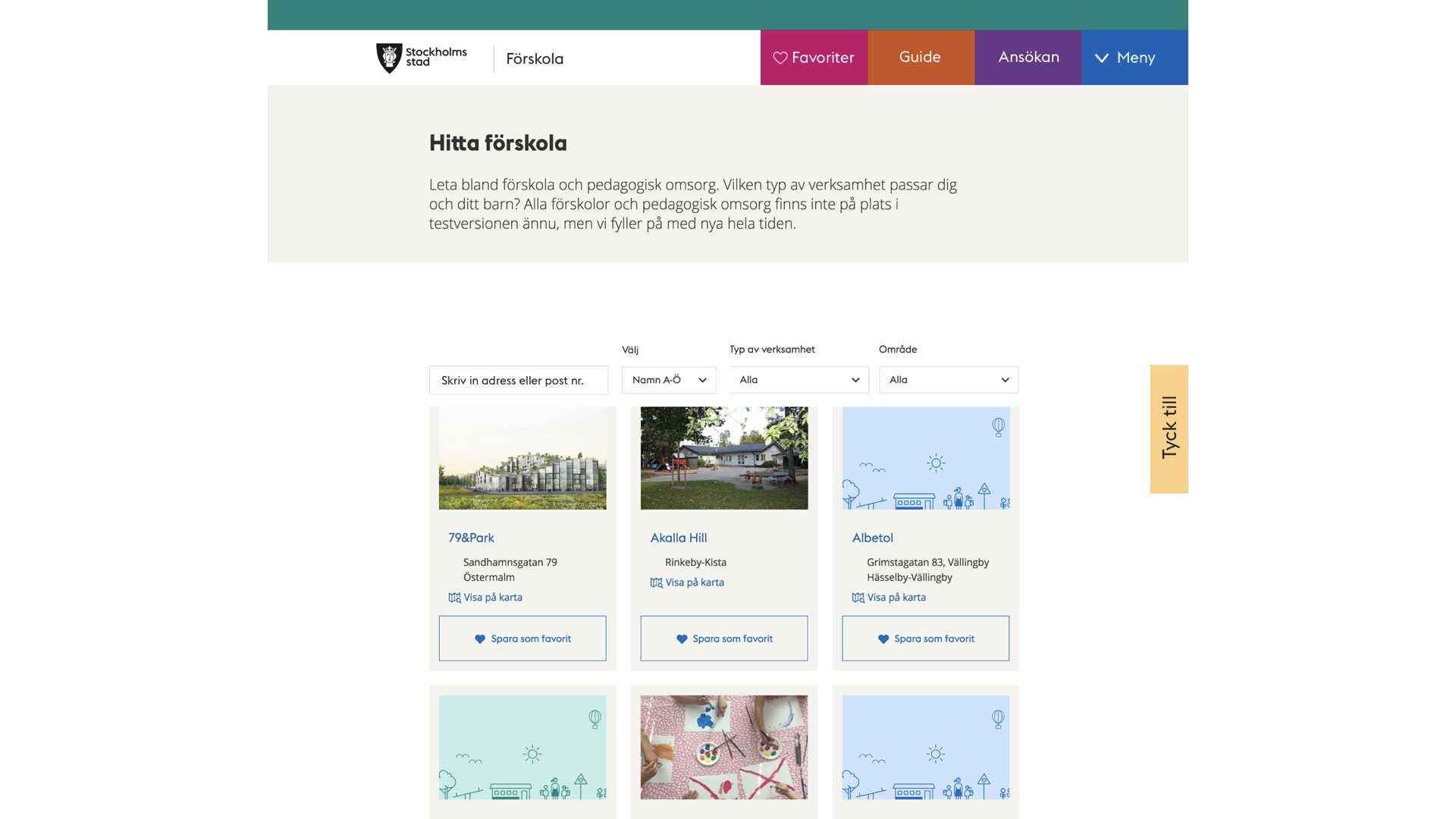
Clear and Concise Navigation: I brought essential buttons to the forefront, ensuring they were clearly visible and labeled with explicit names for easy understanding.
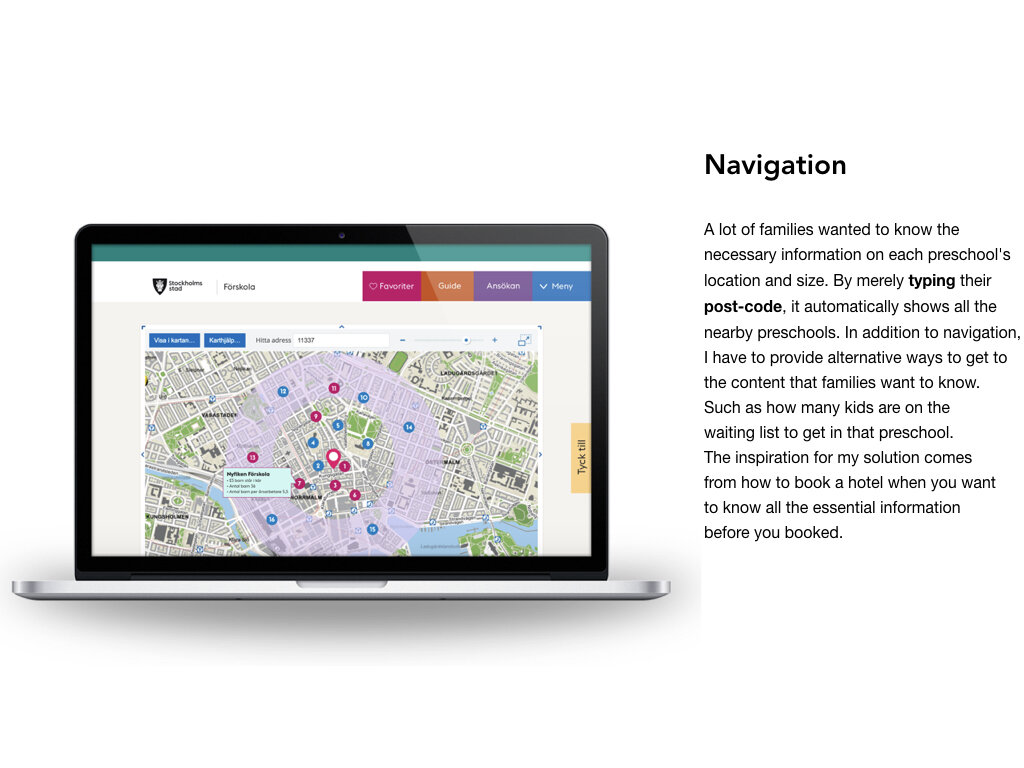
Interactive Map Integration: I incorporated an interactive map that allowed users to easily search and find locations of interest, simplifying the navigation experience.
Streamlined Application Process: I redesigned the application process to make it more straightforward and efficient for users.
Enhanced Information Hierarchy: I implemented a clear and concise information hierarchy, providing users with a quick overview of essential information.
Results:
The redesigned website significantly improved user experience, resulting in increased user satisfaction and engagement.
The intuitive navigation and clear information hierarchy made it easier for users to find what they needed.
The streamlined application process led to a more efficient and pleasant experience for users.
Key Takeaways:
User-centered design, guided by thorough research and iterative design, is essential to creating a successful and user-friendly website.
A clear information architecture, intuitive navigation, and consistent visual language are crucial for creating a positive user experience.
Focusing on user needs and prioritizing usability issues throughout the design process is vital for achieving a successful outcome.
My Role: UX design / Interaction design / Research